Art direction, copywriting, email building, testing
Servicing four sister brands with a moderate volume and frequency of email communications necessitated the creation of compelling communications in an efficient manner, including creating some situational templates and content blocks. Additionally, I had the opportunity to visually explore creatively with seasonal messages like the annual Holiday sale.
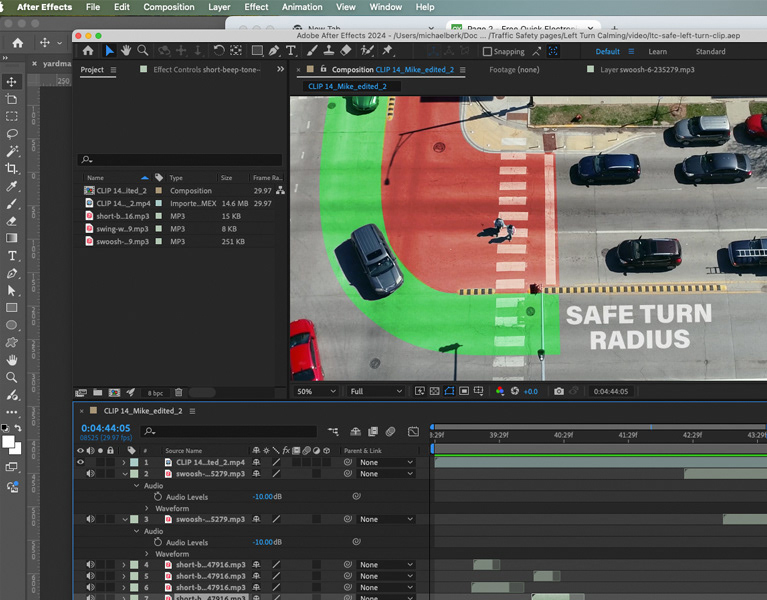
The workflow was the following: Design in Photoshop >> Build in Oracle Eloqua >> Export HTML file to edit the code (HTML, CSS) for improved accessibility, cross-platform compatibility and mobile experience >> Testing in Litmus >> Re-import into Eloqua for final set-up and deployment.
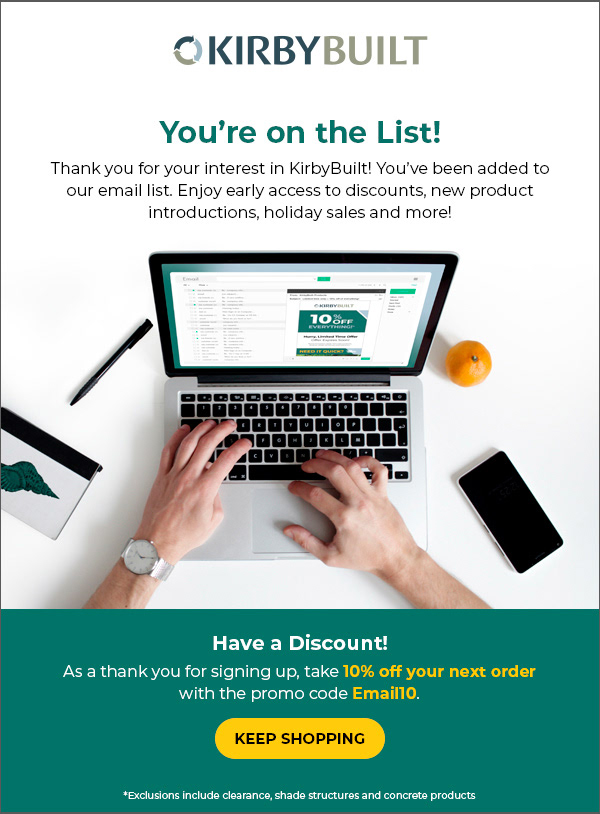
This series of emails are examples of the triggered responses when a form, such as contact or sample request, was filled out on the website.



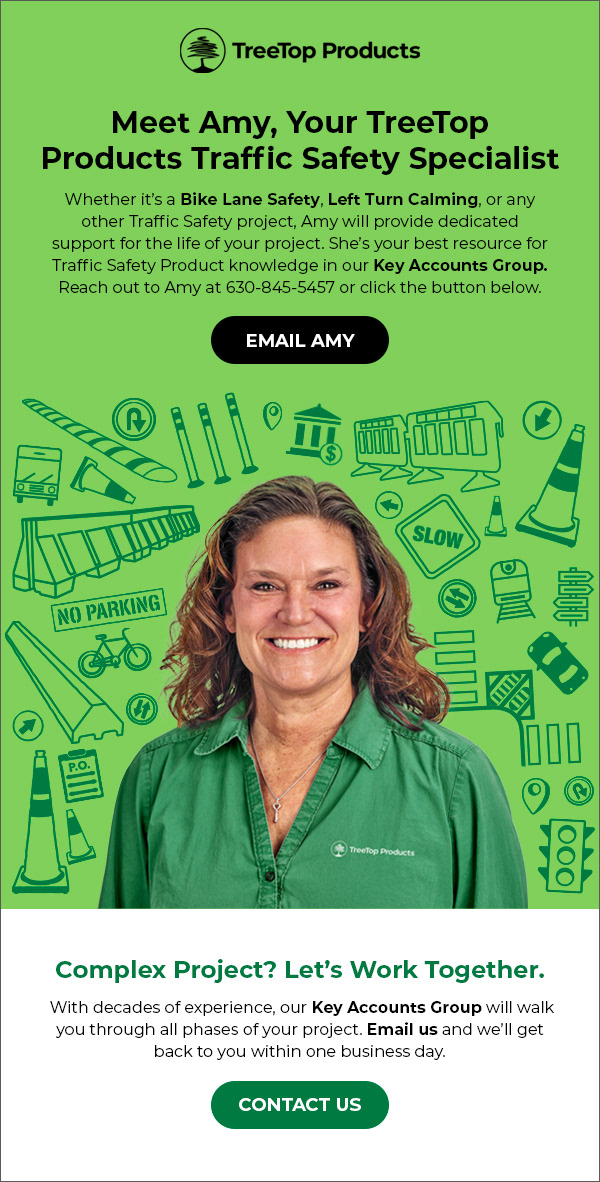
These two emails represent templates I created for different, common messages: New product release template (left), and meet-your-team (right).

New Product Release template

Seasonal promotions call for a little bit something extra. (Left) I created an animated GIF to show the 3 main product categories, and point out that they are all on sale for Cyberweek. (Right) Whimsical imagery that looks simple, but actually required a heavy dose of Photoshop and Illustrator work.


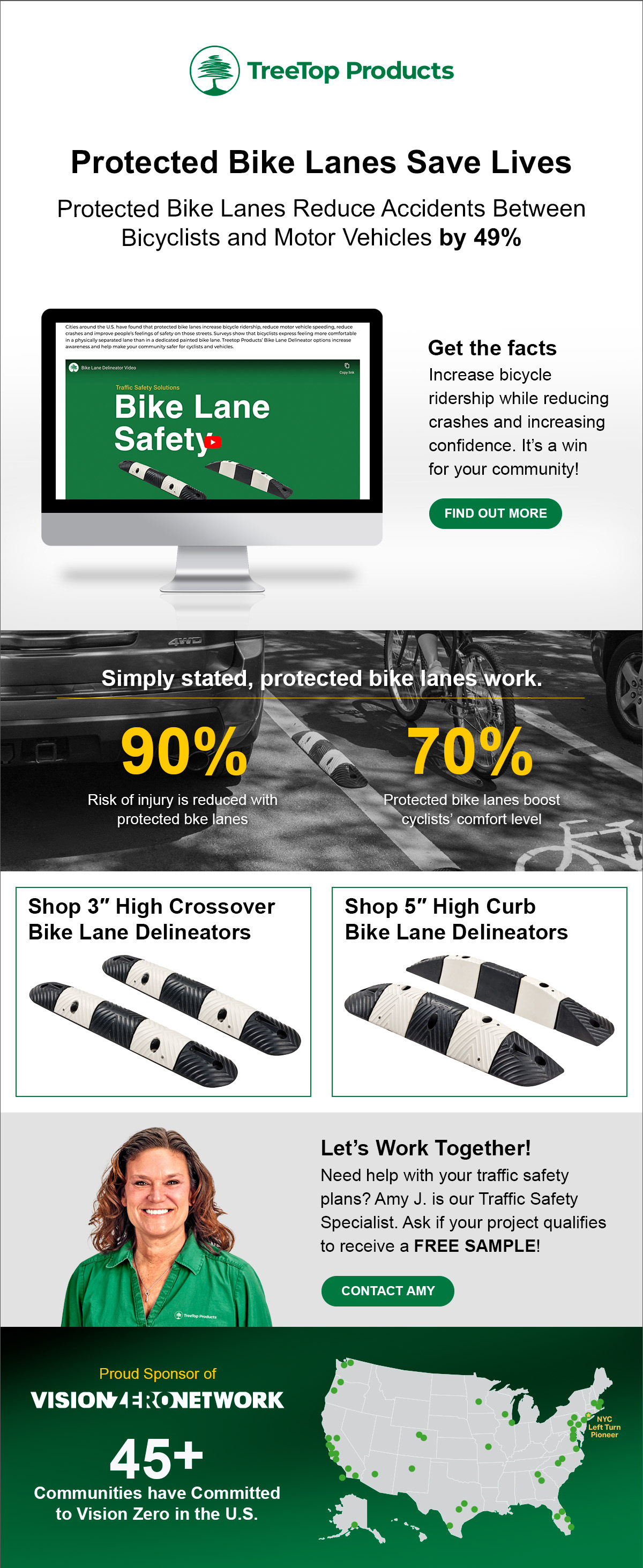
These examples are from a Traffic Safety email series.